Inserting a Rollover Image using Dreamweaver
By: CivicCX
Objective: To teach you how to insert and create
a rollover image using Macromedia Dreamweaver.
1) Open up a new or existing web page/site on
macromedia Dreamweaver.
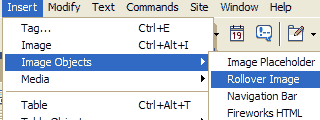
2) Scroll your mouse up to the main toolbar on
the top of the screen and hit Insert.
 3) When the menu appears after hitting insert
scroll down to Image Objects. 3) When the menu appears after hitting insert
scroll down to Image Objects.
4) When hovering your mouse over Image Objects another menu will appear.
5) Scroll over to Rollover Image, and click once.
6) Next a dialog window box will appear. Click
browse and browse your computer to find two images for your roll over
image.
7) Once you have selected both of these images
click okay and continue.

8) You will now have you rollover image complete.
You may edit it by clicking on the icon in the page and using the properties
button below.

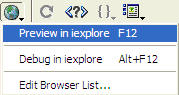
 9) To preview you roll over image go up to the
top of your screen to the globe click and scroll down to Internet Explorer. 9) To preview you roll over image go up to the
top of your screen to the globe click and scroll down to Internet Explorer.
10) You will then be able
to preview your image when running your mouse over top of the image.

|





